


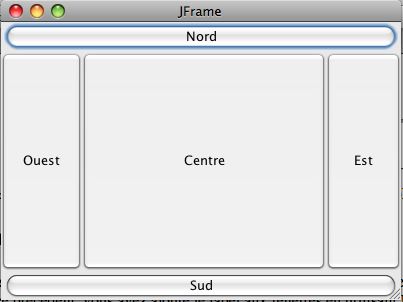
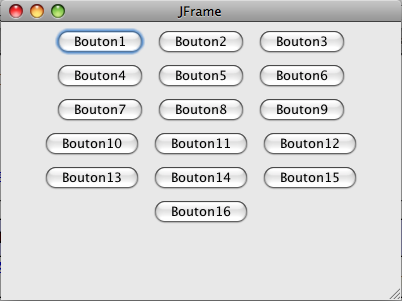
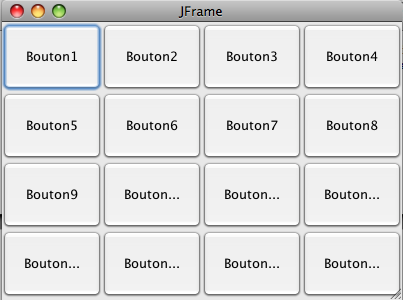
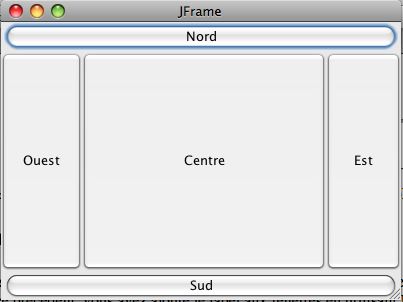
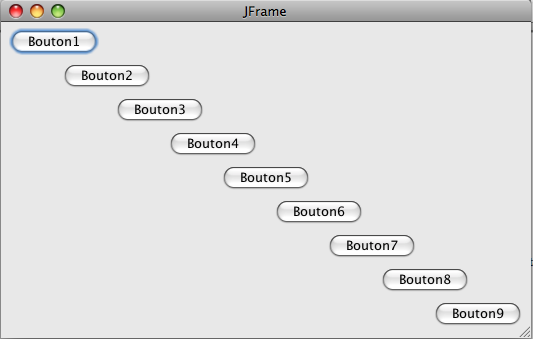
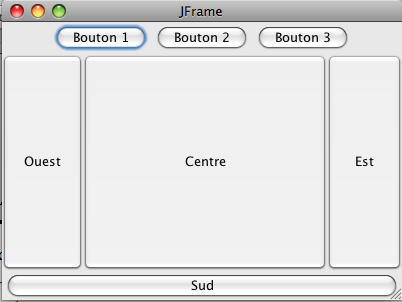
Figure 2: Illustration de BorderLayout, FlowLayout et GridLayout |



BorderLayout
FlowLayout
GridLayout
BoxLayout
GridBagLayout
CardLayout, GroupLayout, SpringLayout
Le gestionnaire de placement (layout) a pour rôle de gérer la position des composants d’une interface. Différents gestionnaires de placement existent, chacun représentant une stratégie de placement particulière.
Tutoriel général sur l’utilisation des Layout : http://java.sun.com/docs/books/tutorial/uiswing/layout/
BorderLayout
Ce gestionnaire de placement utilise les points cardinaux pour placer les composants.
Les conteneurs de haut niveau utilisent BorderLayout comme gestionnaire de placement par défaut.
Dans l’exercice précédent, vous avez ajouté le label aux fenêtres en utilisant la méthode getContentPane().add. Si vous avez passé le label comme seul argument de la méthode, celui-ci est positionné par défaut au centre du conteneur.
Tutoriel sur l’utilisation de BorderLayout:
http://java.sun.com/docs/books/tutorial/uiswing/layout/border.html
Question 6.
En gardant le gestionnaire de placement par défaut, BorderLayout, réalisez une interface similaire à la figure 2 gauche. Vous utiliserez ici la classe JButton pour les composants de l’interface. Redimensionnez la fenêtre et observez comment se re-dimensionnent les composants.
Ce gestionnaire de placement est particulièrement utile dans cette situation que l’on retrouve fréquemment: une barre d’état au sud, une barre d’outils au nord, une arborescence à l’ouest et un composant au centre qui prend tout l’espace possible.
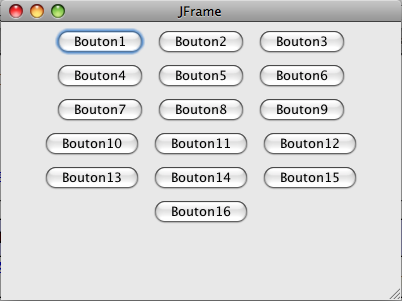
FlowLayout
FlowLayout permet de placer les composants les uns à côté des autres, de gauche à droite par défaut.
Tutoriel sur l’utilisation de FlowLayout:
http://java.sun.com/docs/books/tutorial/uiswing/layout/flow.html
Question 7.
Remplacez le gestionnaire par défaut de JFrame par FlowLayout en utilisant la méthode setLayout. Exemple:
| JFrame fenetre = new JFrame("JFrame"); fenetre.getContentPane().setLayout(new FlowLayout(FlowLayout.CENTER)); |
Réalisez une interface similaire à celle représentée figure 2 au centre. Testez les différents alignements et orientations possibles. Observez comment évoluent la position et la taille des boutons lors du redimensionnement de la fenêtre.
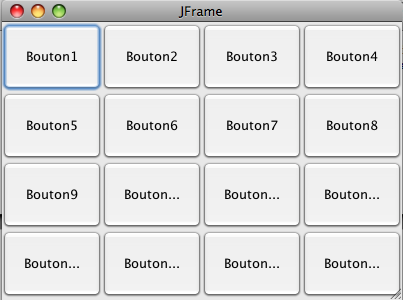
GridLayoutGridLayout découpe l’espace du conteneur en une grille en remplissant les cases de gauche à droite et de haut en bas.
Tutoriel sur l’utilisation de GridLayout:
http://java.sun.com/docs/books/tutorial/uiswing/layout/grid.html
Question 8. Réalisez une interface similaire à celle représentée figure 2 à droite en utilisant une grille de 4 lignes et 4 colonnes. Observez comment évoluent la position et la taille des boutons lors du redimensionnement de la fenêtre.



Figure 2: Illustration de BorderLayout,FlowLayoutetGridLayout
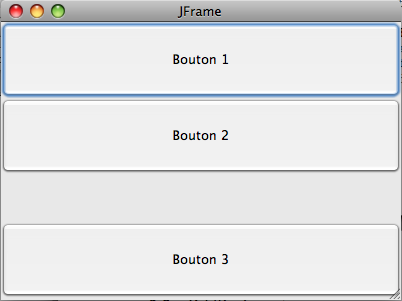
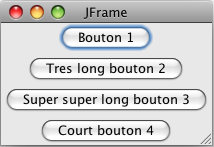
BoxLayout
BoxLayout permet d’aligner les composants de manière horizontale ou verticale.
Question 9.
En utilisant la classe JFrame dont vous aurez modifié le gestionnaire de placement pour utiliser BoxLayout, réalisez une interface similaire à celle présentée figure 3. Pour obtenir l’espace entre les boutons 2 et 3 vous ajouterez un composant invisible en utilisant la classe interne Filler. Vous testerez les différents types de Filler disponibles (rigid area, glue et custom). Etudiez le tutoriel correspondant pour plus d’explications.
Notez que le constructeur de BoxLayout prend un objet de type Container en premier argument. Pour les conteneurs de haut niveau, la méthode getContentPane() permet d’accéder à cet objet.
Tutoriel sur l’utilisation de BoxLayout:
http://java.sun.com/docs/books/tutorial/uiswing/layout/box.html
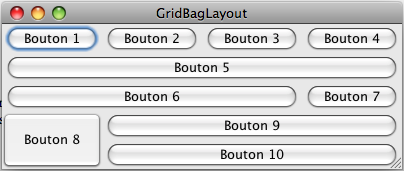
GridBagLayout
GridBagLayout permet la gestion la plus fine (et la plus complexe) des composants. Les composants sont placés sur une grille invisible où chaque composant peut occuper plusieurs lignes et colonnes. Les contraintes sur chaque composant sont spécifiées par l’utilisation de la classe GridBagConstraints.
Question 10. (Facultative) Réalisez une interface similaire à celle de la figure 3, en utilisant le gestionnaire de placement GridBag.
Tutoriel sur l’utilisation de GridBagLayout:
http://java.sun.com/docs/books/tutorial/uiswing/layout/gridbag.html
CardLayout, GroupLayout, SpringLayoutCardLayout permet à plusieurs composants d’occuper le même espace à l’écran.
Tutoriel sur l’utilisation de CardLayout:
http://java.sun.com/docs/books/tutorial/uiswing/layout/card.html
GroupLayout est utilisé par les logiciels de construction d’interfaces comme NetBeans.
Tutoriel sur l’utilisation de GroupLayout:
http://java.sun.com/docs/books/tutorial/uiswing/layout/group.html
SpringLayout est utilisé par les logiciels de construction d’interfaces comme NetBeans. Il est non recommandé de l’utiliser en dehors d’un générateur d’interfaces.
Tutoriel sur l’utilisation de SpringLayout:
http://java.sun.com/docs/books/tutorial/uiswing/layout/spring.html
Question 11. (Facultative) Prenez connaissance des tutoriels pour avoir une idée plus précise du fonctionnement de ces gestionnaires de placement.


Figure 3: Illustration de BoxLayoutetGridBagLayout
Le positionnement absolu permet de contrôler la position de chaque composant par rapport aux bords de la fenêtre ainsi que de définir la taille de chaque composant.
Tutoriel sur l’utilisation du positionnement absolu:
http://java.sun.com/docs/books/tutorial/uiswing/layout/none.html
Pour utiliser le positionnement absolu, il faut:
setLayout(null)
setBounds pour définir la taille et la position de chaque composant
repaint() pour chaque composant
Le réglage de la position de chaque composant se fait en utilisant la méthode getInsets() sur le conteneur et le réglage des dimensions se fait en utilisant la méthode getPreferredSize() pour chaque composant.
Question 12. Utilisez le positionnement absolu pour créer une interface similaire à celle de la figure 4 (gauche).



Figure 4: Illustration du positionnement absolu, de l’utilisation de JPanelet d’un gestionnaire de positionnement personnalisé.


