
L'objectif de cette dernière séance est de doter votre visualisation de villes françaises de mécanismes d'interaction, pour permettre aux utilisateurs de filtrer les villes et afficher les noms des villes.
Ce travail de TP est individuel. Néanmois, durant la séance vous aurez la possibilité de travailler sur les étapes ci-dessous avec l'assistance de l'instructeur et poser toutes les questions que vous souhaitez pour vous aider à progresser.
Pré-requis
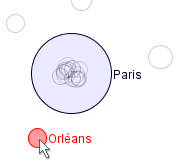
À ce stade, vous devriez normallement avoir implémenté une visualisation des villes françaises, où les villes sont représentées par des points, cercles, ou n'importe quelle autre forme de votre choix.
Le stockage des informations relatives à chacune des villes (nom, population, etc...) et la fonction de dessin de la marque correspondante devraient normalement être gérer indépendamment dans une classe différente du programme principal (nommée par exemple City
, déclarée dans un fichier Processing séparé.
Réferrez-vous aux instructions des séances précédentes si ça n'est pas le cas.
À présent, suivez simplement les étapes suivantes dans l'ordre. Testez votre application après chaque étape. Si vous êtes à l'aise avec Processing, vous pouvez ignorer les instructions détaillées et essayer d'implémenter directement les effets désirés.
Étape 1: filtrer les petites villes
Effet désiré: seules les villes les plus peuplées (selon une valeur de seuil définie dans le code) sont affichées à l'écran.
- Dans votre programme principal, déclarez une nouvelle variable minPopulationToDisplayet affectez-lui une valeur telle que 10000.
- Modifiez le code de dessin de telle sorte à ne pas afficher les villes dont la population n'excède pas cette valeur de seuil.
- Utilisez la fonction text()pour afficher le texte suivant: "Afficher les populations supérieures à X" en haut de la fenêtre d'affichage (avec X, la valeur de seuil).
Étape 2: rendre le filtrage interactif
Effet désiré: l'utilisateur peut changer la valeur de seuil de filtrage de population en utilisant le clavier.
- Déclarez une fonction keyPressed()dans le fichier principal de votre programme.
- Lisez les variables keyoukeyCodepour déterminer quelle touche a été préssée par l'utilisateur, et mettez à jour la valeur de seuil pour la population en conséquence.
- Appelez la fonction redraw()à la fin de la fonction
Astuce: changez la valeur de seuil en multipliant/divisant par une valeur constante plutôt que de l'incrémenter/décrémenter.
Étape 3 : "écouter" les déplacements de la souris
Effet désiré: les coordonnées x, y du curseur de la souris sont affichées dans la console, et mises à jour lorsque l'utilisateur déplace la souris.
- Dans le fichier principal de votre programme, déclarez la fonction mouseMoved().
- Affichez les coordonnées de la souris (variables mouseXetmouseY) dans la console Processing viaprintln().
Étape 4 : implémenter la sélection géométrique dynamique
Effet désiré: le nom de la ville pointée par le curseur de la souris s'affiche automatiquement dans la console, de manière dynamique.
- Ajouter une fonction booléenne contains(int px, int py)à la classeCity, qui retourne vrai si un pointp(px,py)exprimé en coordonnées écran est contenu dans la forme affichée. Pour ce faire, il vous faudra être cohérent dans la méthodedraw:
- Dans le fichier principal de votre programme, ajoutez une méthode pick(int px, int py)qui retourne l'objetCityà un emplacement(px,py)donné. Dans le cas où il y aurait plusieurs villes qui se chevauchent (ou, pour être plus exact, plusieurs marques de villes qui se chevauchent), retourner celle qui a été dessinée en dernier. Retournernulls'il n'y a aucune ville à cet endroit.
- Dans la fonction mouseMoved(), ajoutez le code pour afficher dans la console Processing le nom de la ville située sous le curseur de la souris.
- Testez le programme, ensuite modifiez le code source de telle sorte que le nom de la ville située sous le curseur de la souris ne soit affiché qu'une seule fois. Pour ce faire, utilisez une variable globale pour se rappeler quelle était la dernière ville désignée par le curseur.
class City {
...
// Considérons que ce soit la fonction de dessin que vous aviez déjà
void draw() {
...
// Déssiner un cercle de rayon radius (on suppose que le rayon
// a déjà été calculé)
ellipse(mapX(x), mapY(y), radius*2, radius*2);
...
}
// Ceci est la fonction de test correspondante
boolean contains(int px, int py) {
// Comme nous dessinons un cercle, on utilise ici la distance
// entre (px, py) et le centre du cercle,
// et on ajoute un pixel supplémentaire pour faciliter
// la sélection à la souris
return dist(mapX(x), mapY(y), px, py) <= radius + 1;
}
}
Astuce: Parcourir les villes dans l'ordre inverse pour récupérer celle qui a été dessinée en dernier.
Étape 5 : Ajouter un retour visuel de sélection
Effet désiré: Quand l'utilisateur déplace la souris, la ville placée sous le curseur de la souris change de couleur.
- Ajouter une variable booléenne à votre classe City
- Modifiez la fonction de dessin draw()de telle sorte que la couleur de la ville est différente si cette variable esttrue. Si vous utilisez déjà la couleur comme variable visuelle pour encoder des données, essayez un autre effet de distiction (e.g., ajoutez un cercle épais autour de la ville, changez son opacité, ou, pour les gourous en Processing, animez le point). Consultez les tutoriaux de Processing pour apprendre comment comment travailler avec les couleurs ou animer des objets .
- Dans la fonction mouseMoved()du programme principal, mettez à jour ce statut de mise en évidence visuelle de la ville sous le curseur et de la dernière ville désignée. N'oubliez pas d'appeler la méthoderedraw().
Étape 6 : Révéler le nom des villes
Effet désiré: Afficher dynamiquement le nom de la ville placée sous le curseur alors que l'utilisateur déplace la souris.
- Modifiez la méthode draw()de votre classeCityde telle sorte que le nom de la ville soit affiché à droite de la ville quand la variable de sélection de la ville est àtrue. Testez le programme plusieurs fois jusqu'à ce que le texte soit correctement aligné
- Afficher un rectangle transluscent sous le texte pour améliorer la lisibilité.
Astuce: Vous pouvez utiliser la méthode
textAlign()
pour l'alignement vertical. Astuce: vous pouvez vérouiller la hauteur du rectangle à la main et utiliser
textWidth()
pour calculer sa largeur.Étapes optionnelles
- Ajoutez un drapeau booléen de sélection dans la classe Cityqui sera activé quand l'utilisateur clique sur la ville, et affichez le nom de la ville avec une couleur différente.
- Ajouter un widget en haut de la fenêtre qui indique le rang de population (le seuil utilisé en Étapes 1-2), comme une barre de progression inversée.
- Faites en sorte que ce widget répondent au drag de souris (i.e., simulez un slider pour le filtrage des villes par population)
Astuce: utilisez une échelle logarithmique ou une échelle de puissance
Pour les gourous en Processing (optionnel)
- Modifiez le widget ci-dessus en un slider d'intervalle (range slider)
- Indiquez la distribution des villes dans ce range slider, en utilisant soit un histogramme, soit une palette de couleur.
- Ajoutez les techniques de navigation pan et zoom.
Dernière étape (obligatoire)
N'oubliez pas que vous devrez mettre votre application sur le Web.Voir les instructions pour la remise du TP.
Le contenu de ce TP est inspiré des cours de Petra Isenberg, Pierre Dragicevic, Charles Perin, Wesley Willet, Frédéric Vernier et Jean-Daniel Fekete (www.aviz.fr).